|
Quick Guide
This page will guide you
through some features of 3DProS
Using Object
Features
Creating custom controls
Programming and using function
Creating animation
Using Object
1. Creating Object
-
Click the shape you want to create on
the toolbar.

2. Selecting Objects
-
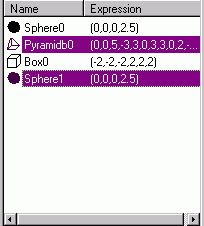
Click the object in the ListBox to
select it.
-
Hold Ctrl or Shift if you want select
multi objects
-
Select all objects by choosing Edit
->
Select All

3. Editing Objects
-
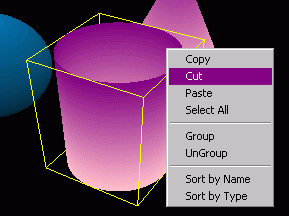
You can copy, cut, paste objects by
right-click on the form and choose appropriate command

4. Modifying Objects
-
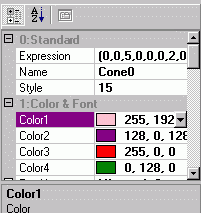
You can modify properties of each
object by using the Object Inspector on the bottom left corner.

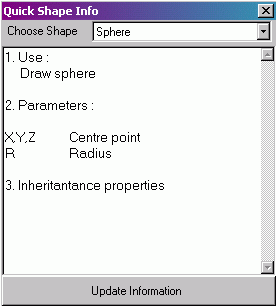
5. Finding properties of
each object
-
Select the object you want to find
information
-
Click icon
 on the toolbar, a window will appear to show you all properties of
this object. on the toolbar, a window will appear to show you all properties of
this object.

Features
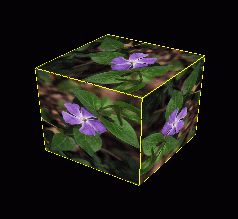
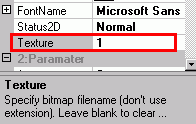
1. Using Texture
-
You can place bitmap on object’s
surface by using Texture property.
-
The Texture property specifies the
filename of the bitmap in Texture directory.


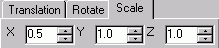
2.
Translating, Rotating and Scaling object
-
You can translate, rotate, scale
object by using panel on the right corner (or modifying properties : Tx, Ty, Tz,
Rx, Ry, Rz, Rz, Sx, Sy, Sz in the Object Inspector)


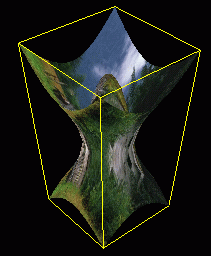
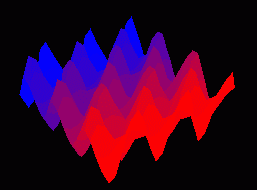
3.
Drawing functions
-
3DProS support many custom functions

-
Z = F(X,Y) ; Y = F(X) ; R = F(T); …
-
First create function by clicking icon
on the toolbar, then specify its expression by using Expression property in the
Object Inspector



4.
Rotating 2D objects
-
You can easily rotating 2D objects by
using Status2D property
-
Status2D = (None, RotateX, RotateY,
SetWidth, Box)




5. Mesh objects
- 3DProS supports mesh
objects (.X files) and it also allows you to add your custom mesh objects.



6. Zoom in, Zoom out,
Viewpoint
-
You can change viewpoint by choosing
View->Look
To, and you can also zoom in, zoom out the scene by choosing View->Zoom
In, Zoom Out
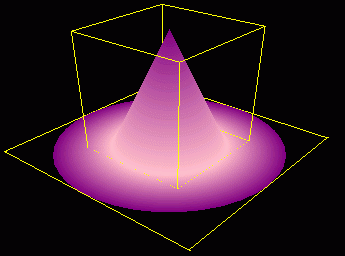
Creating
custom controls
1.
Creating by dragging and dropping
-
Select all objects you want to combine
-
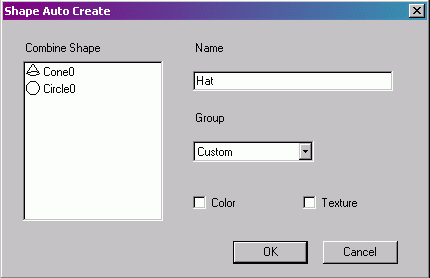
Choose AutoCreate icon
 on the toolbar on the toolbar
-
Set name and group of the new object
and click OK
-
An icon representing this object will
soon appear on the toolbar
-
Place a bitmap file on the Bitmap
directory if you want to give it a symbol



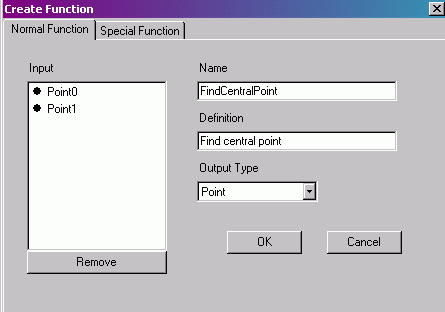
2. Creating by programming
-
Choose Shape
->
Create
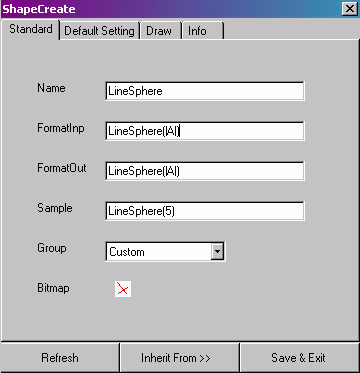
-
Provide information and default
settings
-
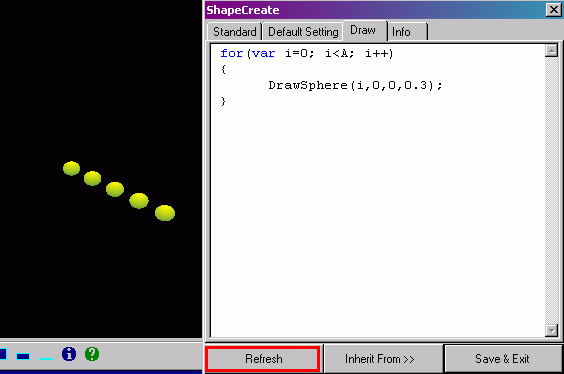
Then you must give some code to tell
the program how to draw this object, click Refresh to execute
-
If you have any comments, place it in
the Info section
-
You can also inherit from existing
objects by selecting Inherit From >>
-
Choose Save & Exit to save
object.
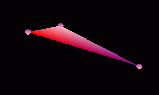
This example illustrates how to
create a line of sphere


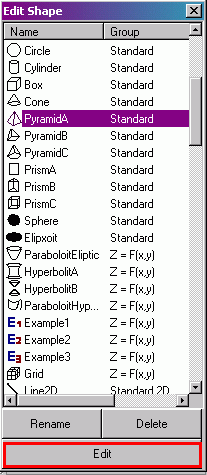
3. Editing existing objects
-
Choose Shape->
Edit Shape
-
A window will appear, select the
object and the command you want to perform

Programming and using functions
1. Programming
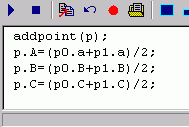
This example illustrates how to
find central point
-
Create two points; name them p0, p1
-
Add this code fragment to the code
window
-
Click icon  or choose Project->Run
to execute or choose Project->Run
to execute



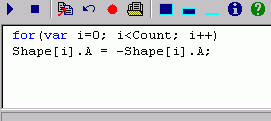
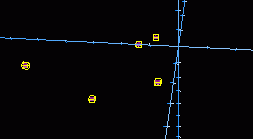
This example illustrates how
to find symmetric points
-
Create some of points
-
Add this code fragment to the code
window
-
Click icon
 or choose Project->Run
to execute or choose Project->Run
to execute



2. Using functions
This example will show you how
to use function
-
Create three points, select them
-
Click
 icon on the toolbar icon on the toolbar
-
A window will appear to show you all
available functions that you can use
-
Select the function you want to
perform



3. Creating and editing
functions
-
As you see above, functions are very
useful. You can easily create function after you write code, by choosing
Utilities->Function->Export
function
-
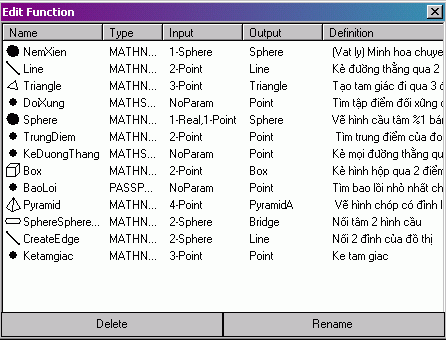
To edit existing functions, select
Utilities->Function->Edit
Function


Creating animations
1. Creating by dragging and
dropping
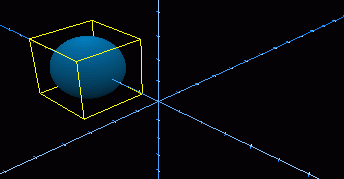
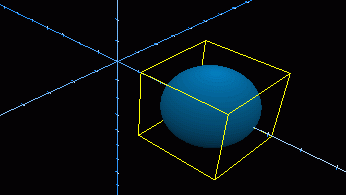
This example will show you how
to create an animation by dragging and dropping
-
Insert a sphere into project
-
Click Project->Record
to mark the beginning of the scene
-
Move the sphere by 10 unit
-
Click Project->Stop
to mark the ending of the scene
-
Set time and frame-per-second of the
scene
-
Click
to animate the scene



2. Creating by programming
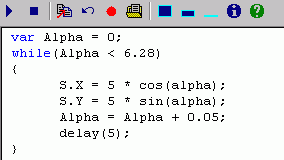
This example will show you how
to create an animation by programming
-
Place a sphere on the project and name
it S
-
Add this code fragment to the code
window
-
Click
to execute

3. More examples
-
You can also create animations by
using other languages such as: FreePascal, MinGW C++
-
Refer to other examples in the
Example directory to find out what you can do with 3DProS
|